浏览器调试功能介绍
平时我们在做爬虫的过程中,经常会遇到一些带有js加密的网站,想要破解js,学习使用浏览器的调试功能是必不可少的技能,这篇文章简单讲下如何使用Chrome浏览器的调试功能(主要指Source调试),并且后面简单使用几个例子进行了演示。
Source面板
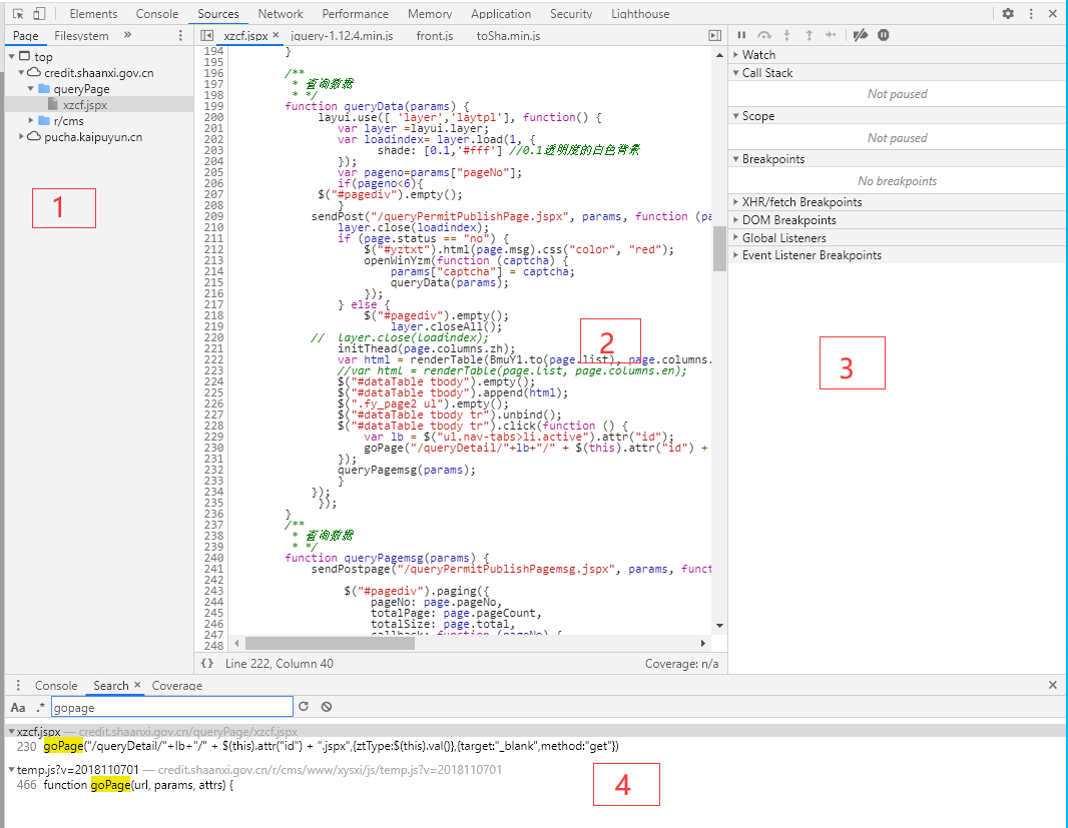
首先来看一下Source面板,我这里将其分为四个部分:

接下来分别简单讲下这四个部分。
- 第一部分:

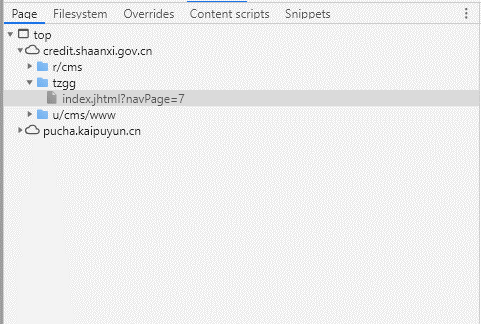
Page:已加载的全部资源,以域名划分文件夹,
ctrl+p进行搜索;Filesystem & Overrides:可以加载本地文件夹;Content scripts:谷歌扩展工具的脚本;
Snippets:自己编写的
js代码片段,使用方式:添加–>保存–>运行(run)–>不用则移除(remove)
- 第二部分

- 第三部分

上图蓝色圆圈中的数字,分别代表:
(1)、停止/恢复断点调试(程序执行到下一断点停止)
(2)、不跳入函数中去,继续执行下一行代码(F10)
(3)、跳入函数中去(F11)
(4)、从执行的函数中跳出
(5)、禁用所有的断点,不做任何调试
(6)、程序运行时遇到异常时是否中断的开关
Watch 变量监察:添加某个变量后会一直监察这个变量的值,当前作用域无值时显示
Call stack 函数调用栈:简单讲,下方的调用上方的,(anonymous)表示一串调用的发起者
Scope 作用域:级别划分如下:
• Local:当前作用域
• Closure:闭包作用域
• Script:标签作用域
• Global:全局作用域
Breakpoints 断点
XHR/fetch Breakpoints 请求断点:ajax和 fetch请求都可以在这里打断点并在Call Stack显示调用栈;
DOM Breakpoints:HMTL断点
• subtree modifications 子节点变化时
• attribute modifications HTML属性变化时
• node removal 移除自身时
Global Listeners 全局监听器:指的是绑定在window对象的事件
Event Listeners Breakpoints 所有事件的断点:勾选指定类型,比如Mouse/click,则所有的click事件都会被断住
- 第四部分
其实第四部分没啥好讲的,两个重要的功能,一是console,在程序执行环境中,可以通过在console中输入变量名或者函数名查看其值或具体内容,二是search,通过在其中搜索某些关键变量名或者方法名,快速定位位置,这两个功能在我们调试过程中都是很常用的。
使用示例
例1:如我们之前讲过的此网站的反爬:点击跳转
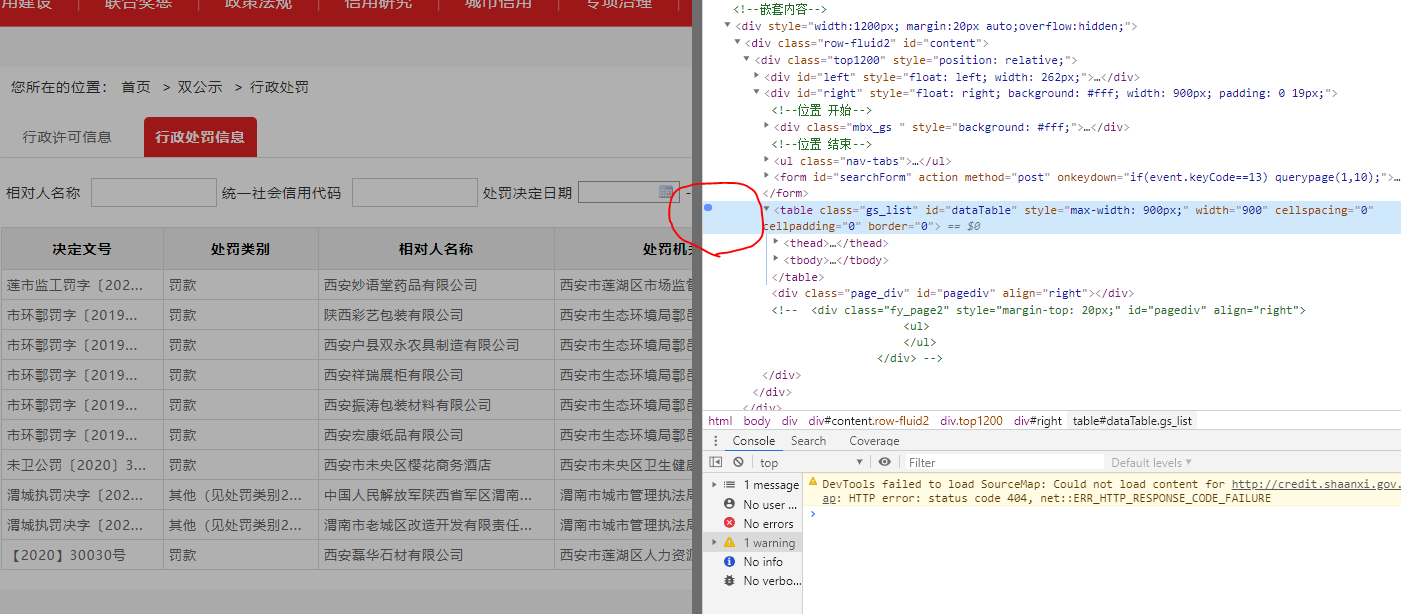
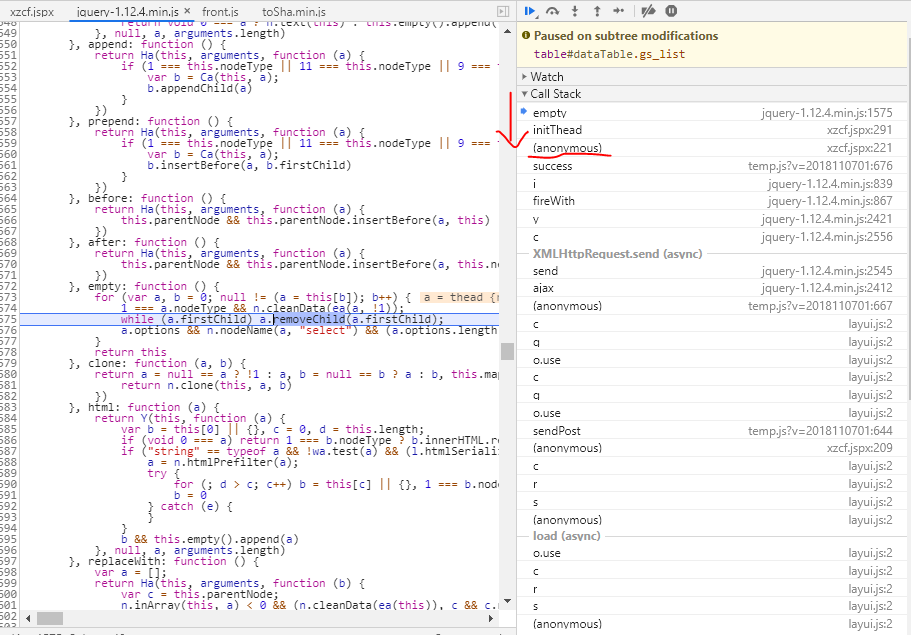
其post请求返回的内容是加密的,我们想找到其如何将加密内容解析为网页上显示的明文,可以通过添加DOM断点,如下在table标签上添加subtree modifications断点:

之后刷新页面,会出现如下页面的断点:

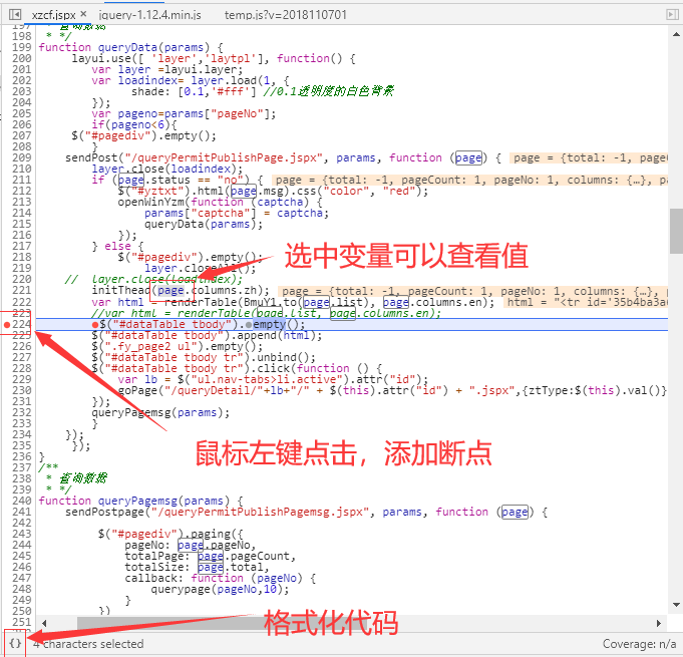
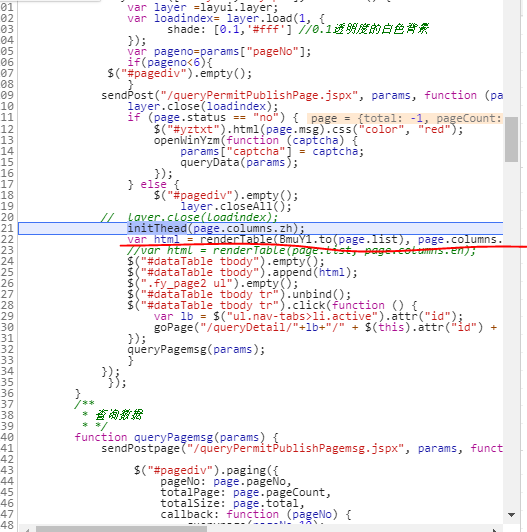
结合最右边的函数调用栈,一步步的推敲,基本可以在我画红线的调用出看到关键信息,点击该调用,看到如下图:

这时候选中page.list基本可以看到他的值就是加密的后,这时候将断点打在画红线的这一行,然后刷新页面,再单步执行一次,就可以看到变量html就是网页中显示的明文,所以基本可以断定解密工作是在此行进行的,经过进一步定位实际就是BmuY1.to(page.list),此时比较方面快速找到该解密函数的方法就是直接在search中查找BmuY1,然后就可以轻松找到解密方法。
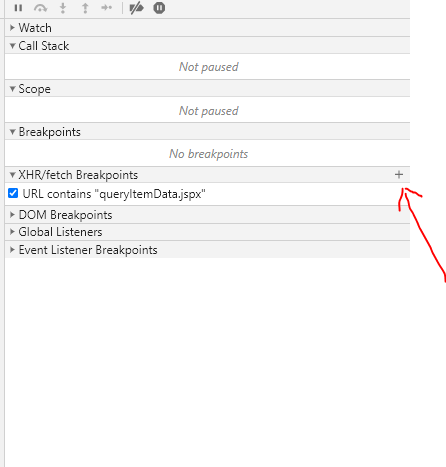
例2:同样是该网站,其详情页的post请求参数p是加密的内容,无法直接获知post的东西是什么,这时候我们可以通过打XHR断点来调试,该类型断点要将你想监控的请求的url的部分内容复制过去,比如要监控的链接为http://credit.shaanxi.gov.cn/queryItemData.jspx,可以将queryItemData.jspx这部分添加到XHR Breakpoint中,添加断点的方式如下:

点击箭头指向的+号,然后将内容复制进去,回车保存;
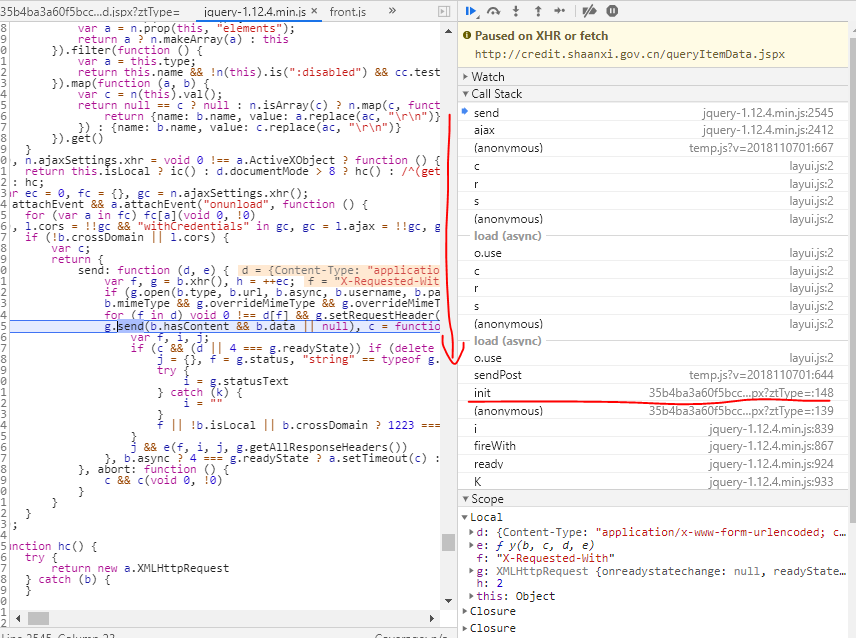
然后刷新页面,断点定位在:

同样地,结合调用栈一步步的推敲,在我划红线的地方基本可以找到关键信息,这里方法和例1中的一样,就不再详细讲了。
此外,点击跳转,该网站的请求参数也是有加密的,同样可以通过添加XHR Breakpoint的形式来解决。
例3:以前讲过的点击跳转网站,这个其实之前那篇文章就讲了,可以添加事件断点(这里是script断点)来定位到此网站的js加密的地方,这里不再细讲了。
这几个网站的反爬之前都写过了相应的文章,这里就不细讲扣Js代码的过程了,主要讲一下如何利用浏览器调试定位到加密的地方。