反爬八
网站介绍
本次破解目标网站,该网站是一个搜索式的网站,支持模糊搜索,我们输入“公司”进行搜索,发现有滑动验证码。

分析其网络请求,我们可以看到这样几个关键请求:
获取验证码的请求:https://neris.csrc.gov.cn/shixinchaxun/sxcx/captcha/get(实际为一个POST请求)
post参数
1 | captchaType: "blockPuzzle" |
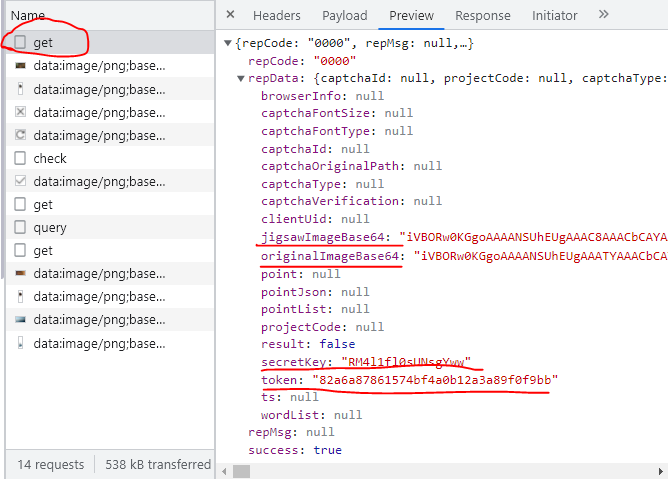
请求返回json数据,内容如下

很显然,jigsawImageBase64和originalImageBase64应该是图片的base64编码,推测应该分别是背景图片和目标图片(小的滑块)。
验证码是否正确通过的验证请求:https://neris.csrc.gov.cn/shixinchaxun/sxcx/captcha/check(实际为一个POST请求)
post参数
1 | captchaType: "blockPuzzle" |
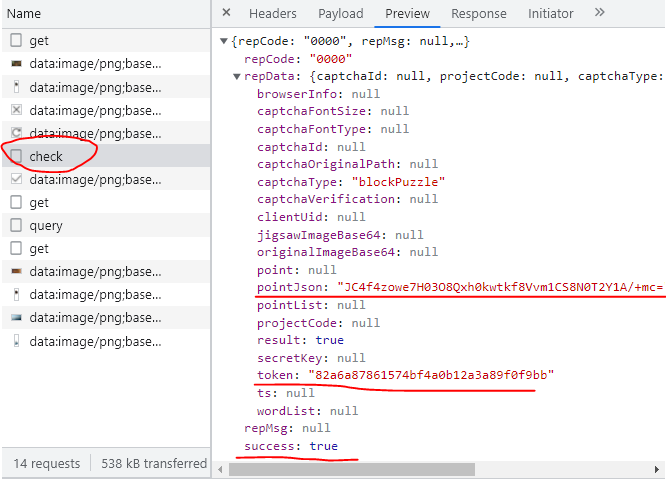
请求返回json数据,内容如下

看起来这个请求就是单纯做一次check,check成功的话,success返回true,其他并没有返回什么额外的信息。
真实的数据查询请求:https://neris.csrc.gov.cn/shixinchaxun/sxcx/PublicData/query(实际为一个POST请求)
post参数
1 | obj_name: "公司" |
返回的内容就是实际查询的数据了,没啥特别要说的。最主要的就是这里的post参数,verification的值怎么得到的。
开始破解
综合观察上面的三个请求,其中获取验证码的请求,参数分别为captchaType、clientUid和ts,前两个基本是一个比较固定的值,ts就是时间戳。所以这个请求比较简单,没啥问题。
接着check请求的参数分别为captchaType、pointJson和token,token是get请求返回的,最主要的就是pointJson参数是如何得到的。推测是滑块的坐标数据,经过加密得到的。同样的,query请求的verification参数,也是目前需要破解的。
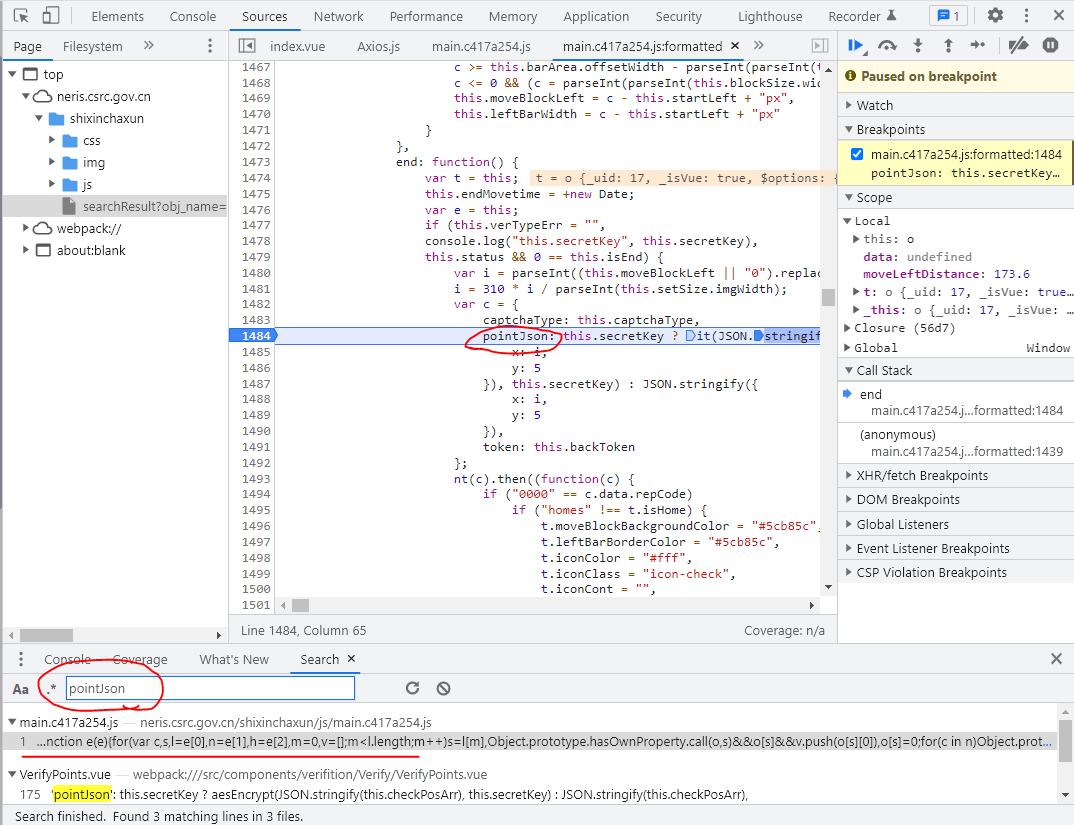
这个时候,我通过网络请求调用顺序,往前找了几层,都没有找到什么结果。然后直接利用搜索pointJson关键字,直接定位到相关的js文件,打个断点调试看一下。
PointJson参数

我们把这段核心的代码拿出来看看
1 | var i = parseInt((this.moveBlockLeft || "0").replace("px", "")); |
很容易想到,this.moveBlockLeft是滑块滑动的距离(一般是滑块的左边缘距离最左边的距离),this.setSize.imgWidth的值是400px,this.secretKey就是get请求返回的secretKey,理论上肯定是有值的,所以针对这个三目条件运算符,实际的pointJson是通过以下代码运行得到的。
1 | it(JSON.stringify({ |
这里有一点需要说明,假设滑块距离为left,这里的x(也就是i)应该为
1 | i = 310 * i / 400 |
这是因为,验证码图片的宽度实际为310px,但是在浏览器中被放大成了400px,所以要进行等比例缩小。而我们实际下载下来验证码图片就是310px,我们识别得到的滑块距离就是实际的值,无需再进行上述的缩小操作。
接着,很容易找到it方法
1 | function it(t) { |
这里如果你对js的crypto-js包比较熟悉,很容易就可以将上面的代码更换为
1 | const CryptoJS = require("crypto-js") |
这样pointJson参数基本就很容易的解决了
1 | // 生成pointJson参数,需要传入x坐标和secretKey |
下面你只要使用特定的x和secretKey,看看生成的pointJson是否和浏览器中的一致即可。
Verification参数
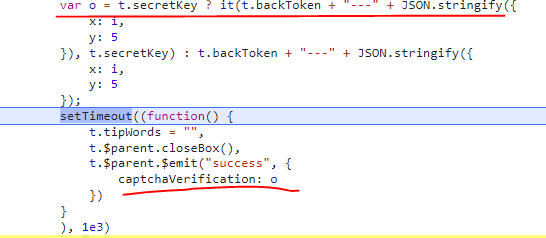
使用相同的方法,定位到Verification参数,发现也是很简单的代码

然后使用的也是相同的it方法,只不过传入的参数略有不同,直接改写
1 | // 生成verification参数,需要传入token、secretKey以及x坐标 |
很简单的,我们就把pointJson和verification参数解决了,然后主要的问题就是如何得到滑块的距离,这里可以采用两种方案,一种是openCV的模板匹配,另一种是使用深度学习的目标检测。
关于模板匹配的文章:https://forchenxi.github.io/2020/09/28/ip-slider-captcha/
关于深度学习的目标检测的文章:https://forchenxi.github.io/2020/11/22/dl-slider-captcha/
pytorch版本:https://forchenxi.github.io/2021/07/23/dl-pytorch-yolov3/